In this blog, I will go through a basic introduction
of magento template system. What are the various files used and their
locations? This blog is intended for magento beginners, so that you can
start doing very basic magento theme changes.
The first step in any magento customization is design changes (both
CSS and HTML Changes). Magento comes with a default theme, but usually
people require some changes in their theme depending on their websites.
Minor text add/edits, layout changes and other changes are usually
required.Magento template system is very powerfully, it gives you the ability to change almost anything. The template system consists of layout xml files, css files and phtml files. In a typical PHP application, we have HTML/PHP and CSS files where we create/edit the design/layout of the website. But in magento we have .phtml files to do the job html files. Magento follows MVC Architecture and .phtml file do the job of VIEW. phtml are meant only for creating the structure of a page through html/php. They can be used to write complex php codes as well, but generally magento doesn’t follow this standard.
The default folders in magento which contain css and phtml files are:
- CSS: skin\frontend\default\default\
- PHTML: app\design\frontend\base\default\template\
- Layout: app\design\frontend\base\default\layout\
1. We should never to change magento core files. The reason being, whenever magento is updated all core files are overwritten. So if you make changes in core files those changes will be lost. Core files means, files that come with default magento package. All php, xml and .phtml files where magento code is written.
2. Always remember to turn of magento cache before starting development work. If cache is Turned On, your latest change might not show up in magento. To turn off cache you need to go to magento admin. From top menu go to System -> Cache Management. Then select all cache types and disable them. See image below:
Now let’s start with a very simple task: We will simple remove the default magento logo from the header.
To do this, first we need to know which file to make the changes. For this, magento has a system called Template Path Hints. After enabling temple path hints, you need to refresh your magento home page, you see red color boxes, with paths of phtml files in them. Basically, magento tell you from which file has the current content on the page is coming from. So as you can see from the hints, that header comes from the phtml frontend/base/default/template/page/html/header.phtml , we can simply edit this file and remove the logo.
But, since as a general we should not edit any magento core files, we will create our new theme. In this theme we will do our edits and tell magento to use our theme instead of default theme.
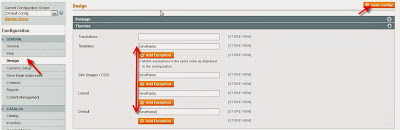
To create a new theme in magento, open magento admin and go to System->Configuration->General->Design->Themes
Follow steps below to create a new theme
1. Let say our new theme name is "newtheme". To implement the theme make entries like show in image.
2. Next need to first create folders for our theme. For the PHTML files, create folder named “newtheme” in app/design/frontend/default/ and copy the contents of app/design/frontend/base/default into it.
3. And for CSS files, create a folder name “newtheme” in skin/frontend/default/newtheme and copy the content of skin/frontend/default/default into.
To test your new theme, enable template path hints again and see if files from your theme are shown there or not. You can now make changes to your theme instead of default theme.
So to remove the magento logo, go to the header.phtml file in your new theme and remove the HTML for the logo.
If you have any queries feel free to leave a comment...


No comments:
Post a Comment